Manage non connected components state
It is pretty simple, the React Context API helps to simplify the way you pass or share data across components.

Let’s start with using createContext() to offer a custom Provider component, including its Consumer component for interacting with your custom global state later:

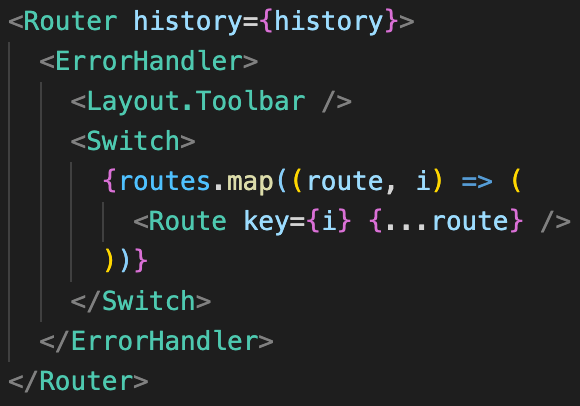
Great thing about the Provider is that it is really useful to make the state available to all your child components:

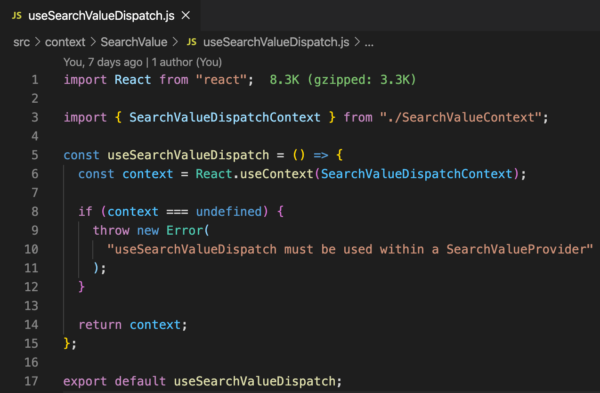
The Consumer component goal is simple, it just consume the data that comes from the Provider, without any need for prop drilling your components.

Just combine the Context API with the useReducer Hook to start enjoying the features of a custom and very simple global state management solution for your App.
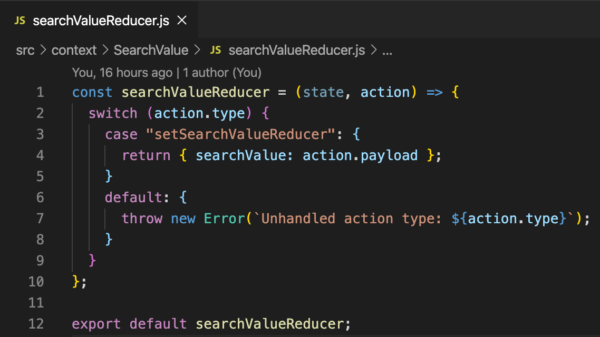
The useReducer hook offers a simpler way to access and update your custom global state.



Just call the dispatch method to make the useReducer hook perform an action based on the type that your method receives in its action argument.

You can check out the complete code at the GitHub repo:
Feel free to try it out! Any insight is welcome!